LACK magazine branding
Commissioned to develop a visual identity for LACK, the Hungarian fashion/beauty/photo magazine. The original logo, designed by Miklós Kiss, and the cover layout were retained at the client's request. The identity is based on previously submitted visual mood boards.
Simplicity and elegance are the core principles of the new identity. With a refined focus on a target audience of design-conscious readers aged 20-40, all visually 'flashy' elements have been deliberately removed. The resulting aesthetic emphasises typography and photography, structured by a disciplined set of rules and an abundance of white space.
The initial cover concept subtly referenced the name of the magazine by partially hiding the logo behind the fold - suggesting a "lack" of visibility. A strong diagonal motif was also introduced. However, this concept was later abandoned for sales and marketing reasons.
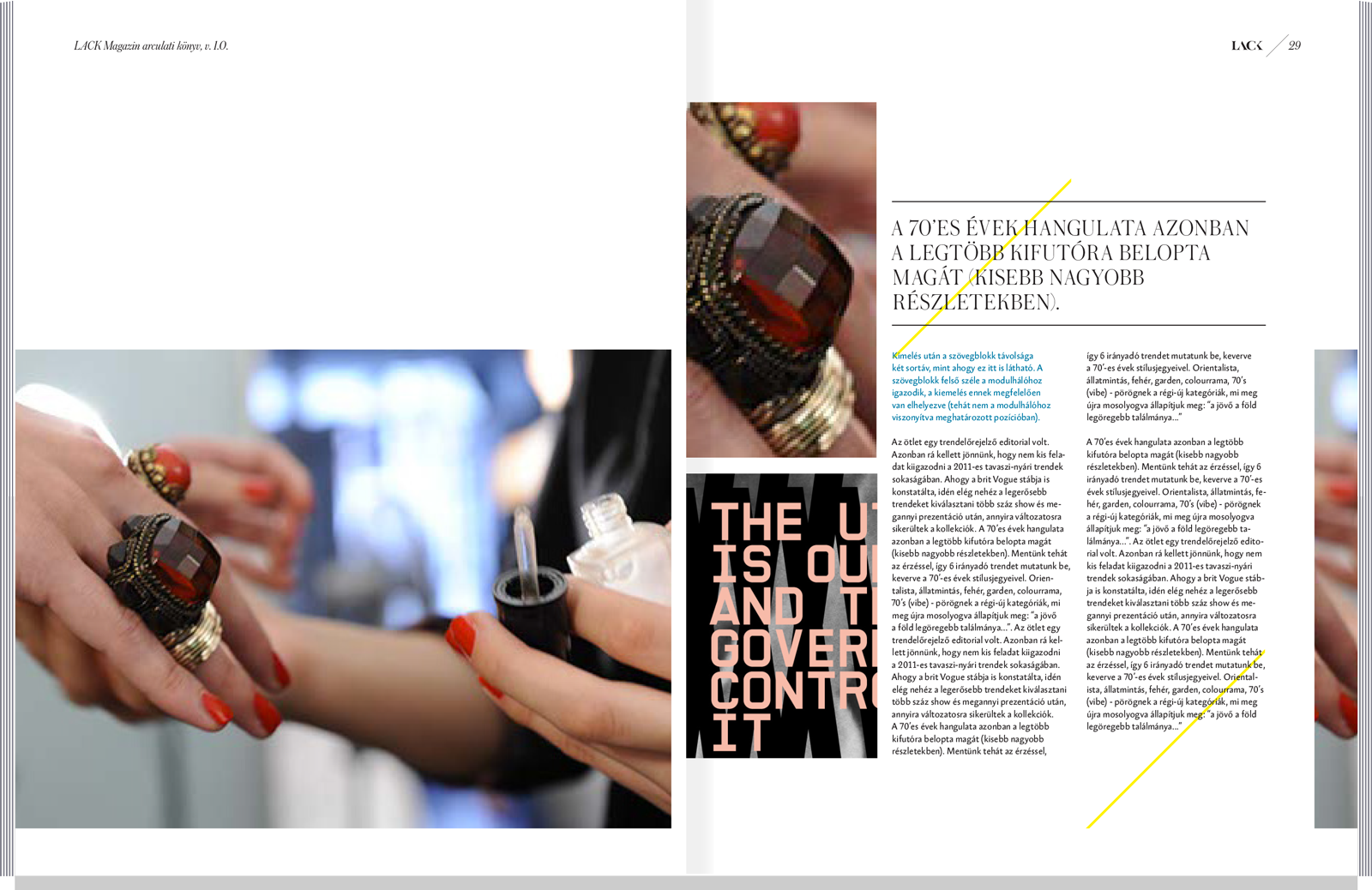
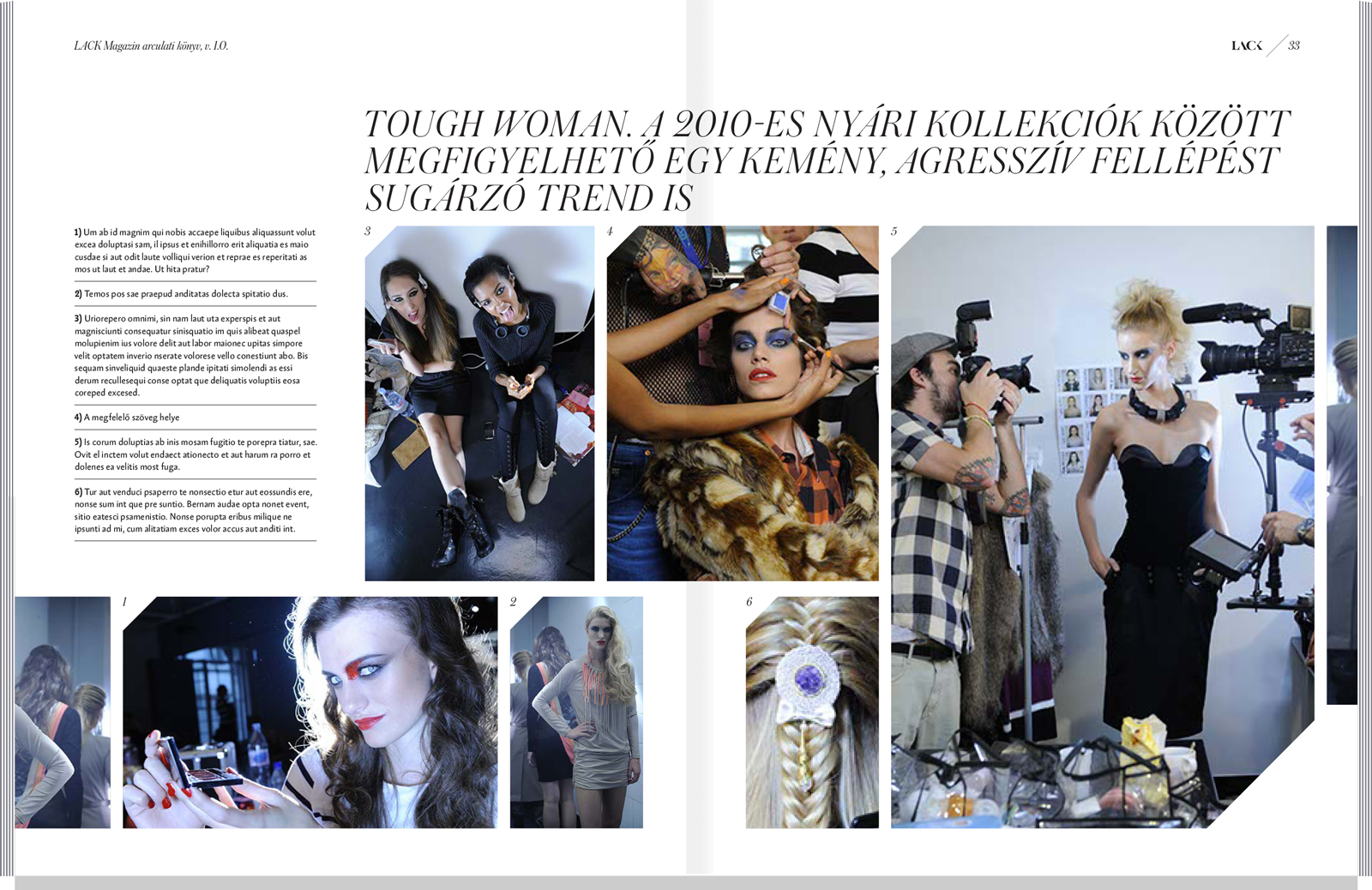
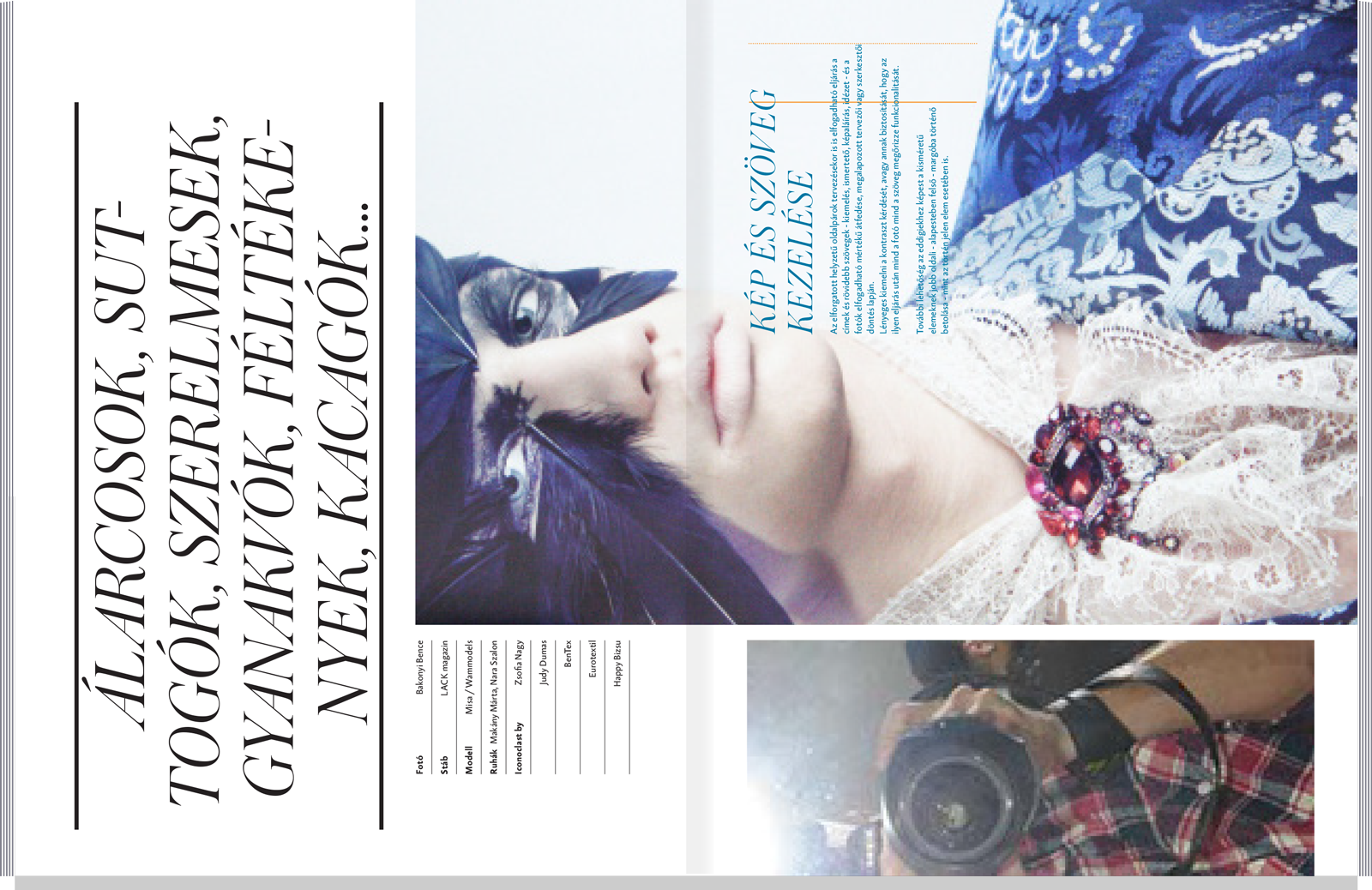
The layout follows a straightforward construction: a sense of horizontal or upward movement is created by positioning elements centrally within the spread. A generous top margin and a clean, rational bottom margin define the visual field, with no elements placed below - except for minimal additional information presented discreetly in the top margin.
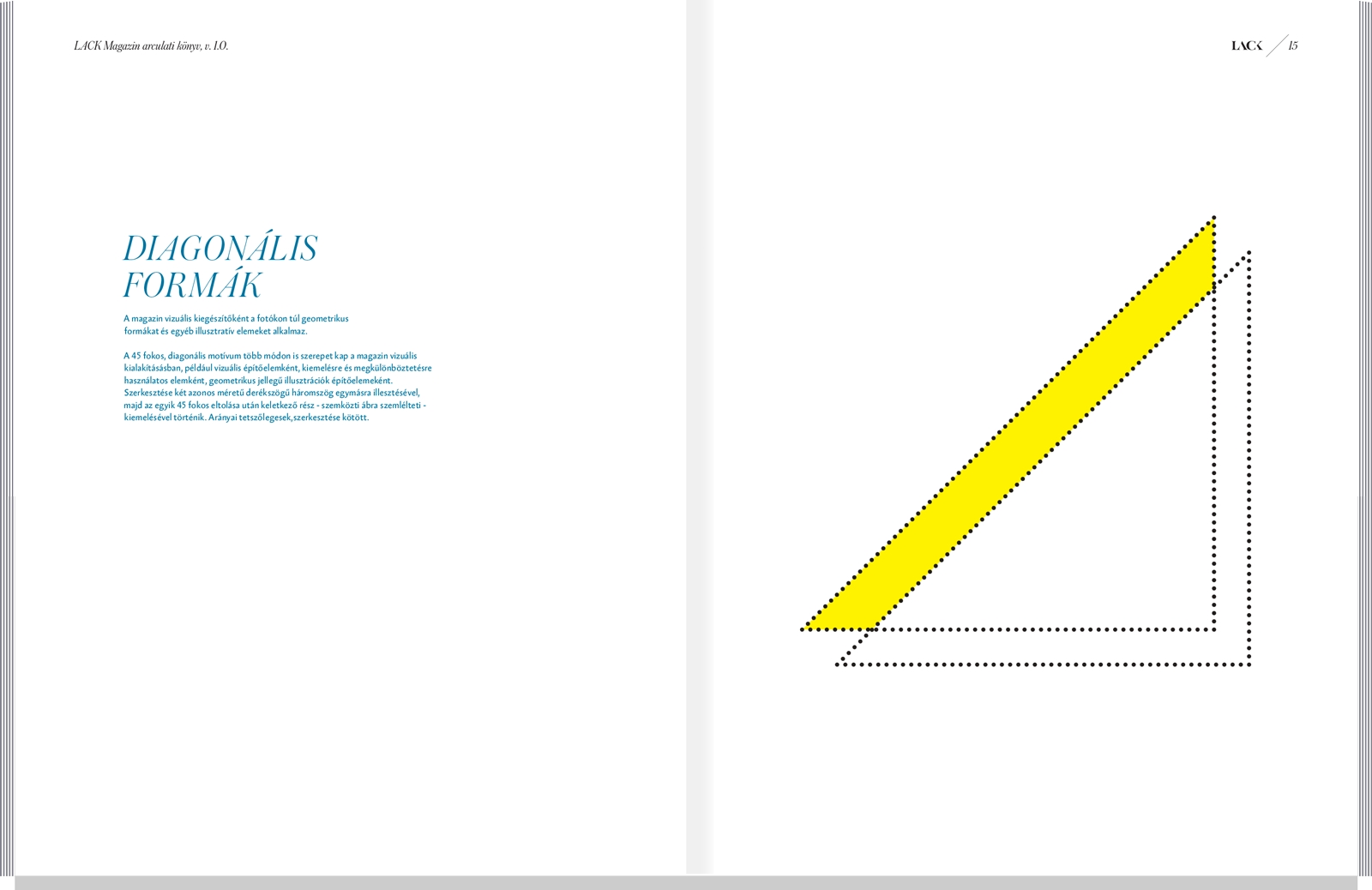
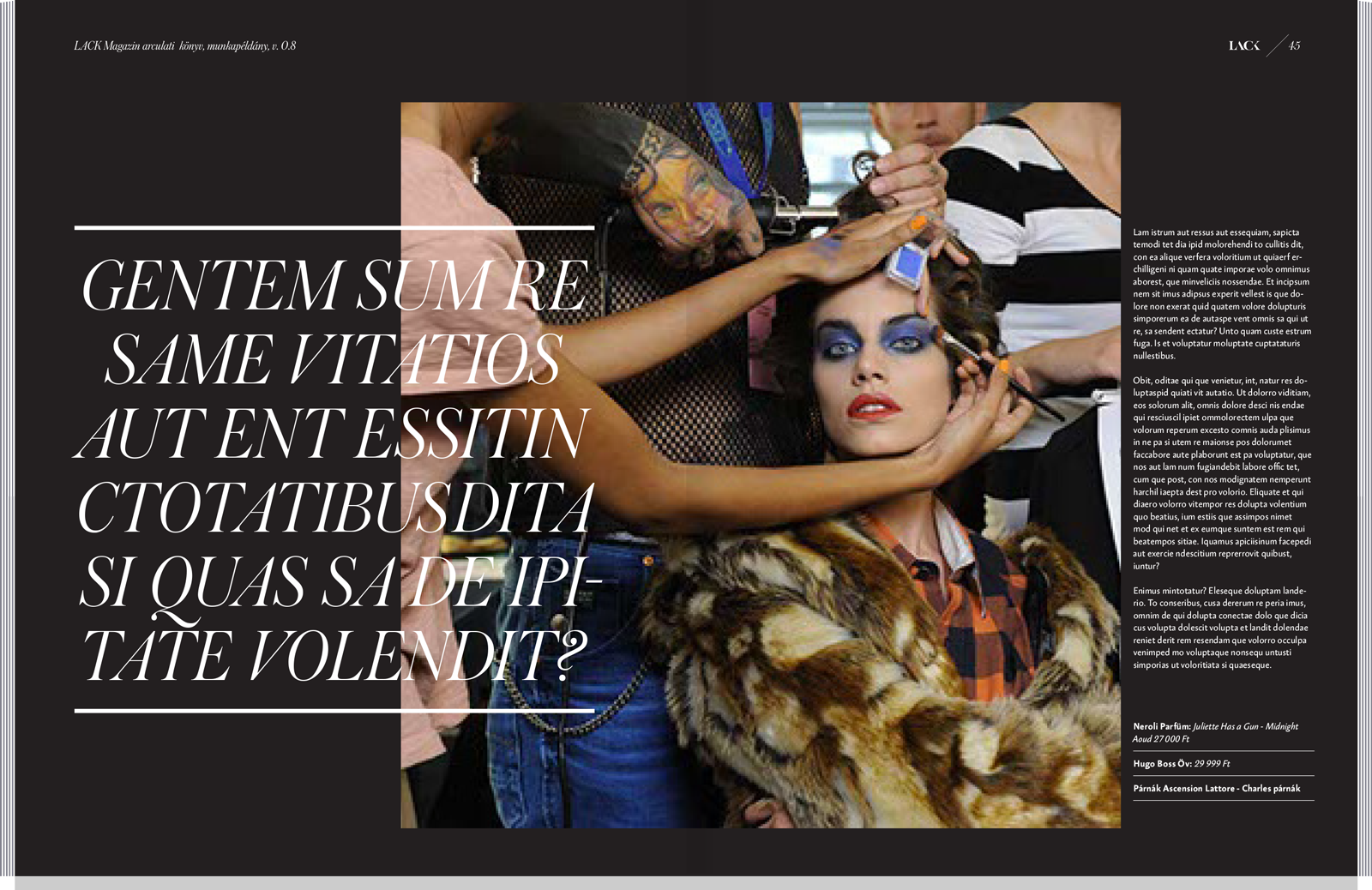
Visual 'flow' is expressed through overlapping images and elements that extend beyond the spread boundaries. Asymmetrical margins reinforce this movement, while diagonal cuts at the corners of the photographic material contribute to a sense of upward movement.
The colour palette remains muted, centred around a black-yellow axis. Process yellow is reserved exclusively for diagonal elements. Blue is used only for descriptive materials and is not part of the visual identity.
For the typography, Austin from Commercial Type (in thin and black weights with matching italics) was chosen for the headlines. Jannon Sans from StormType was chosen for body text.
A sophisticated grid system - inspired by Karl Gerstner's Complex Grid - supports the layout structure, ensuring precision and flexibility when creating the actual layouts.